Многие люди знают, что в современном мире все успешные бизнес-проекты имеют свой сайт, который представляет компанию на рынке. Однако, не менее важным моментом будет умение заказать свой ресурс, чем редко обладают оффлайн бизнесмены. Поэтому я подготовил для Вас ёмкую и полезную статью, которая поможет правильно расставить приоритеты, верно выбрать CMS и автора или студию, готовую взяться за проект.
Для тех кому неинтересно читать весь материал, я предоставляю оглавление, где можно тыкнуть лишь на нужный Вам пункт:
- Необходим грамотный разработчик? Заказать отличный сайт нелегко;
- Шаг 1: точно определитесь с целью создания сайта;
- Шаг 2: определите какой функционал нужен;
- Шаг 3: подумайте над дизайном;
- Шаг 4: выбор CMS;
- Шаг 5: согласуйте дополнительные значения, которым должен следовать Ваш проект;
- Шаг 6: определитесь с тем, где заказать сайт;
- Шаг 7: грамотная оценка своих возможностей;
- Шаг 8: найти человека или компанию, которая займется продвижением Вашего проекта;
- Шаг 9: определение стоимости будущего сайта;
- Что сделать, чтобы заказать свой ресурс.
Необходим грамотный разработчик? Заказать отличный сайт нелегко
И суть ситуации далеко не в том, что агентства не умеют создавать грамотные сайты. Суть в заказчиках. Объясняю: к примеру, Вы отличный специалист в своём деле, но, скорее всего, ничего не понимаете в разработке веб-проектов. Конечно, понять, что интернет-магазин «МВидео» сделан круто сможет и ребёнок, Вам он нравится и хочется нечто похожее.
Но знаете ли Вы, как сложно бывает заказчику говорить с исполнителем, если они являются специалистами в разных областях. Поймете ли Вы без подробного объяснения информацию о типах верстки, адаптивном дизайне и других нюансах создания сайта? Ничего не остается, кроме как поверить исполнителю наслово.
Из-за этого часто возникают ситуации, что итоговый результат не соответствует ожиданиям клиента. Он начинает корить во всём подрядчика, ругаться, обвинять в обмане и слабом уровне профессионализма, когда в большинстве случаев неудача произошла из-за того, что Вы говорите на разных языках.
Если Вы желаете получить такой сайт, который удовлетворит все ожидания, то нужно взять инициативу в свои руки. Я понимаю, что, скорее всего, на это нет ни времени, ни желания, поэтому написал данный материал как методичку, способную помочь заказать качественный интернет-ресурс.
Шаг 1: точно определитесь с целью создания сайта
Если Вы понимаете зачем нужен сайт, то значит вплотную приблизились к его созданию. Неважно осознаете ли Вы с самого начала, что сайт нужен для увеличения прибыли, либо придёте к этому со временем, но это в случае с бизнес-ресурсом или индивидуальным предпринимательством.
Даже если Вы приняли решение заполучить сайт по причине реализации своих творческих амбиций, то даже в таком случае позже найдется способ его монетизирования.
В дальнейшем нужно будет выполнить ещё одно важное дело — определить какие задачи, которые будет решать Ваш сайт, помогут зарабатывать больше денег. Примерный список обычно выглядит следующим образом:
- привлечение новых покупателей/клиентов;
- обеспечение возможности продажи товаров в онлайн формате;
- повышение производительности маркетинга, что можно разделить на несколько подзадач, таких как:
- увеличение воронки продаж;
- формирование лояльности посетителей;
- уменьшать стоимость привлечение одного покупателя и повышение максимальной прибыли от него за всё время;
- преодоление рекламной невосприимчивости за счёт контентного маркетинга;
- уменьшение затрат на онлайн и офлайн рекламу.
- обеспечение имеющихся и будущих клиентов правдивой информацией;
- преодоление географических ограничителей;
- основательная демонстрация своих товаров: качественные фото, описания и каталоги продуктов;
- увеличивать качество обслуживания клиентов;
- удовлетворение определенных потребностей посетителей касаемо онлайн-сервисов.
Конечно, список можно расширить и если Вы придумали больше пунктов, то это отлично. Однако, смысл понятен, нужно обозначить задачи, решаемые будущим ресурсом.
Можно провести небольшую тренировку: проанализируйте цели создания сайта для бренда молодежной одежды из Краснодара и определите задачи на примере поданного выше списка. За счёт подобной практики Вам будет гораздо проще вести диалог с исполнителем.
Шаг 2: определите какой функционал нужен
Этот этап гораздо проще предыдущего. Я надеюсь, что по прочтению вышеобозначенной информации, Вы составили на бумаге задачи создания сайта. Теперь берете ручку и формулируете из выписанных пунктов вопросы.
Скорее всего они будут следующими:
- Что необходимо сделать для своевременного оповещение клиентов/посетителей благодаря сайту?
- Какие функции помогут расширить имеющуюся аудиторию?
- Какой функционал должен быть, чтобы уровень обслуживания клиентов стал выше?
Для начала напишите ответы для себя, а после Вы коснетесь этой темы с исполнителем или менеджером веб-студии. Ответьте как можно более подробно и на бумаге. К примеру, навскидку опишите функции, способные помочь информировать пользователей:
- на сайте должны быть статические страницы, содержащие информацию о компании, перечне товаров, контактных данных, порядке обслуживания заказчиком и прочее;
- блог или целый раздел с ёмкими и полезными статьями;
- где-то скраю должна быть живая лента с оповещениями от главного спеца компании, в которых он будет информировать об изменениях в графике работы компании, пополнении ассортимента, скидках;
- правила сотрудничества где-то внизу;
- награды, сертификаты, положительные отзывы клиентов на глазах у посетителя.
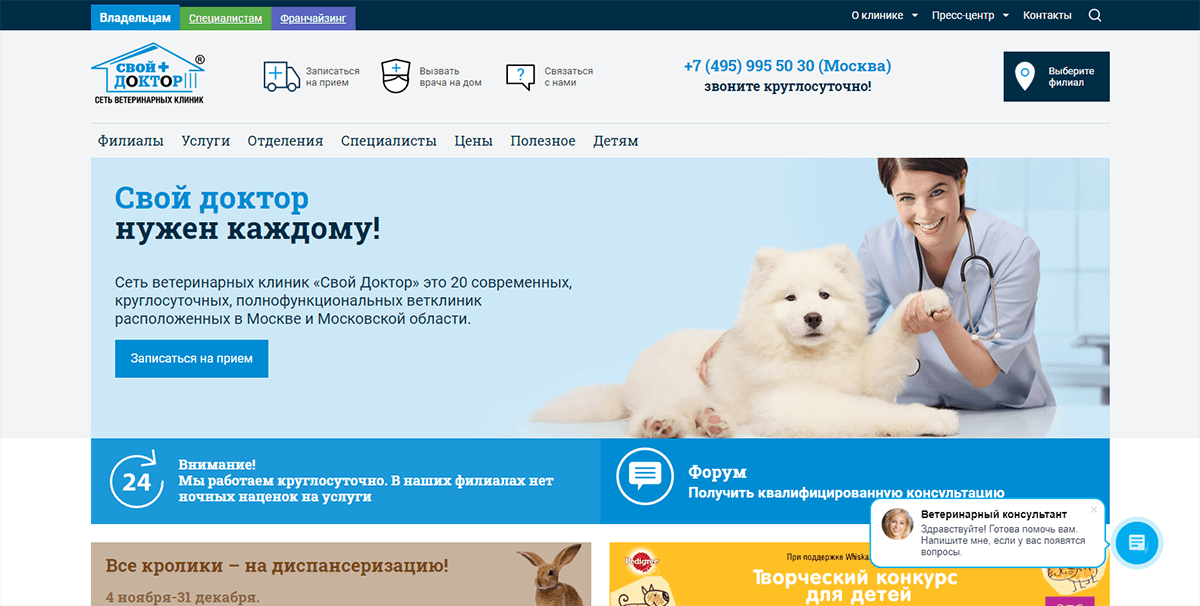
Далее следует провести небольшую тренировку и написать необходимые по Вашему мнению функции для сайта ветеринарной клиники, которые помогут повысить уровень работы с клиентами.
Потом необходимо обговорить получившийся результат с исполнителем. Специалист, скорее всего, подкорректирует Ваш список, чтобы он соответствовал профессиональным требованиям. Обязательно обсудите записанные функции с разработчиком.
Если подрядчик советует включить в список незнакомую Вам функцию, то попросите подробно её истолковать. Возникли сомнения? Не стесняйтесь взять время на обдумывание, и досконально изучите вопрос.
Шаг 3: подумайте над дизайном
Это довольно тяжелый шаг, так как все люди имеют свой взгляд на то, как должен выглядеть плохой и хороший сайт. Не значит, что дизайн, понравившийся Вам, должен обязательно нравиться Вашим посетителям. Нужно в первую очередь соответствовать интересам потенциальных клиентов, а не радовать свой глаз.
Для согласования с исполнителями визуальной составляющей будущего ресурса, нужно подобрать подходящую разметку и наполнить её необходимыми компонентами.
Перед выбором разметки с командой разработчиков Вам нужно отложить в голове несколько вещей:
- Вы можете использовать разнообразные шаблоны для формирования дизайна отдельных страниц, но в таких случаях как разная тематика или задачи страницы, использование отличных друг от друга шаблонов зачастую необходимо;
- Одна из задач разметки — обращать внимание посетителя на самую важную информацию.
Существует некоторые стандартизированные виды структур страниц, из которых на первой встрече с менеджером предложат выбрать наиболее подходящую для Вас:
- Разметка в форме буквы «г». Структурно наиболее привычный вид оформления сайтов для большинства пользователей. Посетитель рассматривает контент слева направо и сверху вниз, из-за чего окидывает взглядом шапку ресурса и колонку с левой стороны. Подобная структура больше подходит для сайтов компаний и иных сервисов, которые в обязательном порядке должны быть удобны юзеру в плане быстрого поиска необходимой информации.
- Разметка в форме обратной буквы «г». Отлично вписывается в формат блога и для универсальных ресурсов, потому что акцент внимания посетителя сначала фокусируется на основных моментах, а далее переводится к второстепенным данным.
- Разметка в форме буквы «т». Визуально громоздкая шапка с четко обозначенной колонкой посередине. Дополнительная информация располагается с левой или правой стороны от основного контента.
Необязательно брать одну из стандартных структур, так как Вы можете договориться с исполнителем об индивидуальных вариантах разметки. Также желательно ознакомиться с сайтами конкурентов, которые Вам привлекательны. Обязательно расскажите разработчику о своих предпочтениях и видению проекта, но не забывайте, что он пропускает работу через призму профессионализма, поэтому стоит прислушаться к некоторым рационально обоснованным советам.
Выбор вёрстки
Далее предстоит выбрать один из трёх возможных видов вёрстки:
- Статичный вариант оставляет компоненты страницы одного размера для всех устройств и браузеров. По сути это самое надежное и простое решение, однако оно имеет серьёзный недостаток — неизменный размер элементов при посещении сайта с телефона или планшета, что вынуждает инвестировать в создание мобильной версии ресурса;
- С помощью резиновой вёрстки можно решить предыдущую проблему, так как сайт становится удобен для просмотра с дисплеев различных размеров;
- Существует особый вид вёрстки — адаптивный. Он представляет собой усовершенствованный резиновый вариант, при котором блоки на странице имеют модульную структуру и изменяются в зависимости от разрешения дисплея посетителя, а также могут менять свое местоположение.
Мой совет: стоит выбрать адаптивную верстку, ведь она будет максимально комфортной для пользования посетителям, использующим различные типы устройств.
Как выбрать внешний вид сайта
Данный пункт работ станет самым легким для заказчика и одним из тяжелейших для исполнителя. От Вас потребуется лишь предоставить разработчику брендбук и обговорить детали, касающиеся желаемого результата. Специалисты будут стараться по максимуму воплотить в жизнь задумку, после чего с терпением вносить правки по Вашим просьбам.
Однако, не стоит растрачивать время своё и разработчика на бессмысленную игру с цветами и шрифтами. В этом деле лучше довериться профессионалу, к которому Вы обратились. Конечно, активное участие в создании визуальной составляющей приветствуется, но необходимо обратить внимание на некоторые моменты:
- Читаемость контента. Вы должны просить у разработчика сделать так, чтобы тексты были предельно читабельны для пользователей;
- Проанализируйте потенциальную конверсию посадочных страниц. В этом деле нужно учитывать все значимые для посетителей страницы;
- Не менее важно уделить большое внимание дизайну главной страницы;
- Проконсультируйтесь с исполнителем касаемо юзабилити будущего сайта. Однако, если умений недостаточно, то стоит доверить это дело разработчику. В будущем Вы научитесь сами оценивать юзабилити и даже улучшать его благодаря сплит тестам.
Запомните, главная задача визуального оформления — удобство, привлекательность и читаемость контента. Посетителю не нужно задумываться о дизайне, поэтому не просите разработчиков что-либо менять, удалять или добавлять из своих личных предпочтений, если Вы рассчитываете на успешность будущего ресурса.
Шаг 4: выбор CMS
На четвертом этапе нужно будет выполнить пару задач. Сначала необходимо понять, будете ли Вы пользоваться СMS, либо закажете ресурс на HTML. Если Вы выбрали первый вариант, то далее необходимо определить систему управления контента, на которой будет функционировать сайт.
Что выбрать: сайт на CMS или на HTML
По результатам исследования WTS, стало известно, что 42 процента сайтов работают на движках, а 58 на HTML. Теперь постараемся понять, что выбрать конкретно Вам.
Плюсы сайтов на HTML:
- нет ограничивающих факторов, касающихся структуры, визуальной составляющей и функционала сайта;
- стабильность работы при максимальных показателях посещаемости, а также быстрая подгрузка страниц ресурса;
- нет нужды платить за движок.
Если Вы не привязаны к СMS, то у разработчиков есть возможность выполнить любые Ваши прихоти, но один большой недостаток способен перечеркнуть все достоинства. Люди, ничего не понимающие в веб-программировании, не смогут сами публиковать контент. Для выполнения этой задачи нужно будет нанимать специального человека, либо доплачивать исполнителю за постоянную поддержку сайта.
У сайтов на движках также есть собственные преимущества:
- для публикации и редактирования материалов не нужны навыки программиста;
- из предыдущего плюса вытекает этот: Вы можете сами менять архитектурную и функциональную составляющую, а также тех. показатели. Придется потратить некоторое количество времени на изучение возможностей в админ-панели, но Вам не нужно будет нанимать дополнительного специалиста и тратить деньги;
- базовые инструменты, такие как: модули, плагины, виджеты, позволяют выполнять специфического вида задачи;
- имеется множество шаблонов визуального оформления. При этом некоторые платные варианты выглядят более презентабельно, чем с нуля разработанный дизайн.
Сайт на HTML безусловно имеет смысл, но в двух случаях:
- Вам хватит сайта-одностраничника со статичным видом;
- Вы способны на постоянной основе оплачивать поддержку ресурса разработчиками, либо имеете познания в программировании.
Пользуйтесь CMS, если необходимо самостоятельно заниматься созданием контента.
Какую CMS выбрать
Отказывайтесь от самописных движков при разговоре с исполнителем, так как Вам нужна система, в которой со старта разберется любой разработчик, без дополнительного изучения и ликвидации багов. Существует целый список самых распространенных CMS, плюс/минусы которых уже давно известны:
- WordPress. Данной системой пользуются более 25% всех держателей сайтов и около 60% всех веб-проектах на движках. ВордПресс хорош тем, что на нём можно создать практически любой вид ресурса. Если же есть время и рвение, то возможно разобраться в возможностях WordPress самостоятельно и не обращаться к разработчикам;
- Joomla! Является вторым номером в рейтинге востребованности у пользователей, так как имеет ряд преимуществ перед лидером: функционал и кастомизация. Однако, с Джумлой гораздо сложнее разобраться людям, которые не смыслят в веб-программировании. Разработчики же считают эту CMS наиболее подходящей для создания интернет-магазина;
- Drupal. Больше подходит для воплощения в жизнь необычных задач и поддержания сложных проектов. В то время, как на предыдущих двух вариантах множество необходимых функций можно поставить за счёт готовых плагинов, то с Drupal будет нужно часто обращаться к программистам;
- 1С-Битрикс. Отечественная CMS, используемая 1,2 процента всех ресурсов в интернете. В качестве преимущества можно выделить: обеспечения безопасности личных данных, что необходимо для воплощения масштабных проектов;
- OpenCart. Этот движок можно назвать ВордПрессом конкретно для создания интернет-магазинов, ведь своей легкостью в использовании, кастомизацией за счёт плагинов и безопасностью он обеспечивает комфортную продажу товаров в сети.
Исполнители возможно предложат Вам иные варианты хороших движков, поэтому не стесняйтесь обсуждать с разработчиком все нюансы и указывать на проекты конкурентов или коллег, которые Вам нравятся.
Совершенных движков не существует, однако есть те, что способны выполнить все необходимые Вам задачи. Поэтому, выбирая CMS обратите внимание на следующие моменты:
- Мнение исполнителя и товарищей, чьи проекты Вас привлекают;
- Свободный доступ к техподдержке, обновлениям, сообществу, из-за чего самописный движок явно не Ваш вариант;
- Учитывайте и личные предпочтение, то есть, если Вам нравится Битрикс, то остановитесь на нём. Однако, перед этим стоит хорошо ознакомиться со всеми возможными вариантами и проверить на какой платформе Вам наиболее удобно работать.
Также, существует миф, что бизнес-ресурсу необходима платная версия движка. Это выдумали создатели CMS, поэтому, если базового функционала Вам хватает, то платить, соответственно, не нужно.
Шаг 5: согласуйте дополнительные значения, которым должен следовать Ваш проект
Если объяснять вкратце, то сайт обязан соответствовать как потребностям пользователей, так и тех. требованиям поисковиков. Эти два момента связаны между собой. Далее я обозначу основной перечень функций и показателей, обязательных для согласования с исполнителями:
- Верное отображение страниц в ведущих браузерах;
- Автоматически адаптирующийся вид сайта под различные экраны устройств;
- Без ошибок составленная карта сайта и файл robots.txt;
- Высокая скорость загрузки страниц ресурса;
- Понятные для рядового пользователя URL-адреса;
- Отсутствие дублирующихся страниц;
- Возможность оптимизировать мета-данные, а также помещать на страницу коды иных сервисов, к примеру, аналитических;
- Валидность кода;
- Редактор графических материалов: размер картинок, добавление названия, подписи и атрибута альт;
- Формы обратной связи, комменты, поиск, удобная навигация;
- Если Вы располагаете иностранными клиентами, то необходима функция смены языка;
- Блокировщики спама, защита от взлома, создание резервных копий и другие способы обеспечения безопасности;
- Возможность применять микроразметку без должного уровня умений в программировании.
Не забудьте поговорить с подрядчиком насчёт того, каким ещё показателям должен следовать сайт.
Шаг 6: определитесь с тем, где заказать сайт
Вариантов совсем немного: либо сотрудничество с агентством, либо поиск разработчика на биржах фриланса. Не стоит искать универсального выхода из ситуации, ведь работа как со студиями, так и с фрилансерами имеет ряд плюсов и минусов.
Основополагающие причины работать с именитыми агентствами:
- часто комплексное оказание услуг, в случае чего Вам не нужно ломать голову над выбором хостинга, тех. оптимизацией и веб-продвижением;
- полностью официальный рабочий процесс с подписанием договора и другими моментами. Однако, составить договор и произвести белую оплату можно и обратившись к частному профессионалу;
- личный менеджер станет Вашим переводчиком в контакте с разработчиком сайта, что поможет понимать друг-друга, но стоит помнить, что в редких случаях это может стать не достоинством, а проблемой;
- студиям намного проще стать официальными партнерами создателей CMS, за счёт чего Вам нередко откроются дополнительные полезные возможности: скидки на приобретение «движка», особые условия по обслуживанию, доп. гарантии и прочее;
- теоретически работа с агентством застраховывает Вас от превышения установленных сроков и иных ситуаций, зачастую возникающих при сотрудничестве с частным специалистом.
Основные плюсы обращения к фрилансеру:
- конечно же экономия. Вы без труда сохраните больше денег при личном координировании процесса разработки ресурса. Можно потратить немного времени, чтобы найти кодера, мастера по дизайну, копирайтера, после чего контролировать их работу. В таком случае не нужно нанимать менеджера и бухгалтера, услуги которых Вы оплачиваете обращаясь в студию;
- с частником можно работать в неофициальной форме. Достаточно просто найти грамотного программиста за пределами Вашей родины, при этом они будут брать меньше денег. Но есть опасность, что деньги будут уплачены, а работа не выполнена;
- общение с исполнителем происходит напрямую. Для некоторых это недостаток, но для многих — преимущество;
- большинство фрилансеров работают в сезоны отпусков и праздников.
Как Вы уже поняли, грамотных исполнителей по силам найти среди обеих категорий. При совершении выбора стоит обратить внимание на следующие моменты:
- имеется ли среди Ваших коллег, знакомых или друзей человек, который воспроизводил в жизнь похожие задумки. Поинтересуйтесь у него каким способом они создавались, где заказывались. Также можно самому провести анализ изучив портфолио студий или частного специалиста;
- имеется ли опыт работы на выбранном «движке». К примеру, если взгляд упал на WordPress, то оцените проекты исполнителя на данном CMS;
- досконально изучите отзывы клиентов, отклики в обсуждениях на форумах и соцсетях, имеющиеся награды, сертификаты и прочие регалии. Отраслевые рейтинги тоже способны помочь;
- чуть больше пообщайтесь с исполнителем и решите для себя, комфортно ли Вам вести с ним диалог, наладился ли контакт и взаимное видение/понимание стоящих перед Вами целей. Если удобнее обсуждать рабочие моменты вживую, то лучше будет найти работника в своём городе;
- если у Вас нет возможности уделять много времени будущему проекту, то стоит поинтересоваться, занимается ли подрядчик долгосрочным ведением сайта;
- в прошлом пункте мы отсекли идею использовать «самодельные движки», теперь Вы можете по достоинству оценить пользу от этого решения: можно без труда закончить сотрудничество с одной студией и обратиться в другую. Новый подрядчик сразу возьмет в оборот сайт на Вордпрессе, Битриксе или иной популярной CMS и Вам не нужно будет тратить средства на перенос своего ресурса на другой «движок».
Шаг 7: грамотная оценка своих возможностей
Создать свой собственный сайт Вы сможете 100%, к тому же, на это уйдет не больше часа времени, при учёте подбора домена и оплаты услуг хоста. Однако, чтобы сделать удобоваримый проект, который отвечает постоянно растущим потребностям пользователей, то нужно будет затратить гораздо больше временных и материальных ресурсов. Поэтому подумайте дважды, стоить ли выделять время на глобальное изучение «движков», микроразметки и мета-данных в обход Вашей главной деятельности.
Создавать сайт самому рационально в следующих случаях:
- если достаточно простенького личного бложика;
- Вам необходим несложный ресурс с парой-тройкой статических страниц, блогом и реквизитами связи, из-за чего пользователи не обратят внимания на простоту сайта;
- Вы владеете малым бизнесом, таким как: автомобильная мастерская, мойка или газель грузоперевозок;
- Вы будете делать регулярный контент, из-за которого аудитория простит некую шаблонность;
- имеется достаточно лишнего времени и желания самосовершенствоваться в области разработки сайта, ведь рынок не примет откровенно слабый ресурс, из-за чего необходимо будет поглощать множество знаний и постоянно улучшать своё детище;
- очень мало материальных средств и Вам стопроцентно нужно как можно больше сэкономить;
- Вы уникальны, продаете единственный в своём роде товар или прибегаете к непомерно большим скидкам, из-за чего пользователям ничего не остается, кроме как принять сайт таким, какой он есть.
Если бутстрэппинг — это точно Ваш выбор, то стоит обратить внимание на не сложные в освоении онлайн-конструкторы по созданию веб-сайтов:
- OpenCart;
- WordPress;
- Joomla!;
- WIX;
- Jimdo;
- uCoz;
- Weebly.
Сделали выбор? Переходите к дальнейшим этапам.
Шаг 8: найти человека или компанию, которая займется продвижением Вашего проекта
Вы, конечно, можете приступить к раскрутке своего сайта сами, однако, если знаний и умений для этого недостаточно, то разумным решением будет прибегнуть к помощи профессионалов со стороны. Перед тем, как сделать окончательный вывод по этому вопросу, определите какие задачи должны быть решены в рамках Вашей маркетинговой кампании:
- поддержка проекта: слежение за актуальностью установленной версии «движка», подстраиваться под новые тех. требования поисковиков, вовремя ликвидировать ошибки и оплачивать услуги хоста, а также выполнение многих иных рутинных задач;
- анализировать результативность рекламной кампании, с чем могут помочь разные сервисы веб-аналитики;
- регулярное создание и публикация контентного материала;
- SMM-продвижение, гостевой постинг, заниматься рассылкой;
- поисковый и контент-маркетинг;
- привлечение трафика, за счёт использования различных методов рекламы;
- обработка лидов.
В том случае, если Вы морально готовы для самостоятельного выполнения данной работы, то можете приступать к поиску мебели для своих будущих сотрудников маркетингового отдела. Ежели нет, то стоит обратиться в специализированное агентство.
Будет отлично, если студия берет на себя не только обязанности по разработке сайта, но и по маркетингу. В таком случае гораздо легче планировать характеристики ресурса, необходимые для выполнения задач по продвижению.
Шаг 9: определение стоимости будущего сайта
Многие из читателей могли заметить на уличных досках объявлений различные листовки, гласящие плюс-минус следующее: «Сделаю отличный сайт за 1000/2000/10000», — и так далее в зависимости от наглости. Но до Вас также могли дойти слухи о разработках веб-ресурсов, которые стоили десятки миллионов рублей. Из чего берется такой широкий диапазон цен и сколько нужно будет выложить Вам?
Чаще всего, рядовому заказчику нужен несложный проект: личный блог или сайт-визитка. Передовой российский хостер отдаст Вам подобный сайт за 870 российских тугриков, из которых 720 за двухгодичный хост и остаток за регистрацию доменного имени.
Тогда возникает вопрос: «Откуда появляются такие цены за сайты в студиях по их созданию?». Верно, за 870 руб. Вы получили основу, однако остальные дополнения нужно будет делать самому:
- приобретать красивый шаблон или платить за его создание;
- увеличивать функционал за счёт плагинов;
- добавлять контент, виджеты;
- и многое другое.
Но часто бывает, что заказчику необходим сайт с более сложными функциями, например, интернет-магазин, а для этого нужно встраивать личный кабинет с защитой, интегрировать системы оплаты, связь с клиентами и многое другое, что значительно увеличивает стоимость создания проекта.
Из этого всего и вытекают внушительные суммы на создание веб-сервиса, поэтому нет ничего удивительного в том, что одностраничник может стоить 870 руб., а сложный сайт с крутым дизайном от именитой студии, с широким функционалом будет стоить в десятки и сотни раз больше. Приближенную к реальности сумму Вы узнаете лишь после обсуждения всех нюансов с разработчиком, а итоговую стоимость всех работ получите лишь в акте их выполнения. Также стоит помнить и о том, что нужно на постоянной основе вкладывать в развитие своего проекта и его раскрутку.
Что сделать, чтобы заказать свой ресурс
Стоит начать с мозгового штурма: ищите причины, по которым Вам необходим сайт и какие задачи он будет решать. Это необходимо для того, чтобы определить функционал будущего веб-проекта. Далее проще простого: Вы придумаете свой шикарный дизайн, подберете CMS, и, по итогу определите нужные тех.характеристики. Перечисленные этапы помогут понять, что лучше: создать сайт самому или заплатить высококвалифицированному специалисту. Останется дело за малым: создать план продвижения своего проекта и подсчет средств на его воспроизведение. Если Вы уже обратились в студию, то стоимость работ обязательно озвучат после оговаривания всех идей и нюансов.
Если у Вас уже есть опыт в данной сфере и он отличается от сказанного в статье, либо Вам просто есть о чём поведать другим пользователям, то оставляйте свои комментарии, будет приятно почитать и по случаю обсудить тот или иной вопрос.
Стоит отметить, что хоть обозначенный выше материал и позволит не совершить многих стандартных ошибок, но он не является панацеей. Лично я бы порекомендовал обратиться к профи в деле создания веб-сайтов.