Продолжаем делать магазин на WordPress + WooCommerce. В этой статье я установлю WordPress, плагины и премиум шаблон на хостинг. В этот раз я не буду вести разработку сайта на локальном сервере, а сделаю всё на хостинге. Поехали.
С вашего позволения пропущу процедуру регистрации и покупки доменного имени на хостинге. Следующий шаг — создание сайта и прилинковка доменного имени к папке на хостинге.
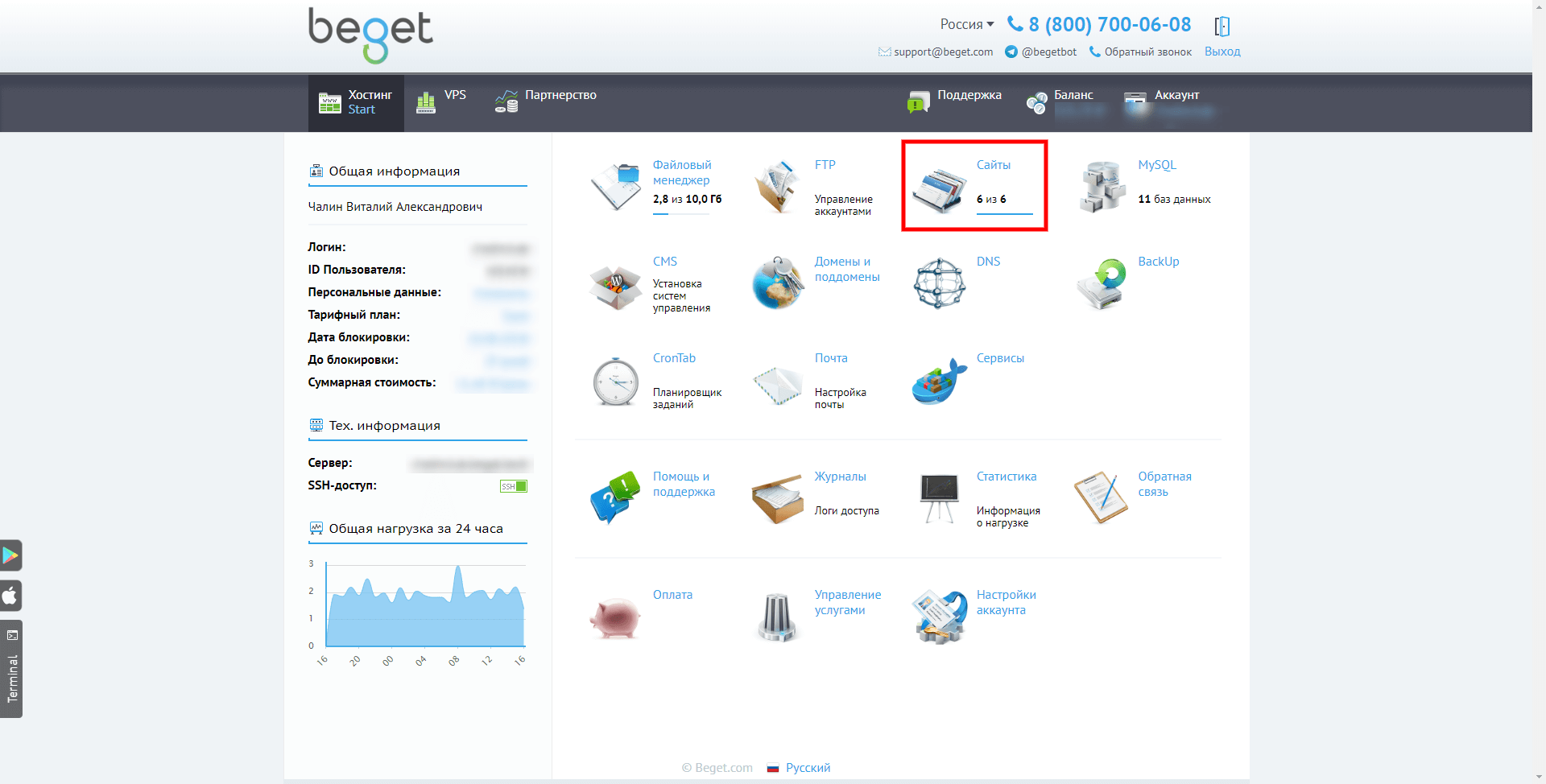
Переходим в раздел «Сайты»
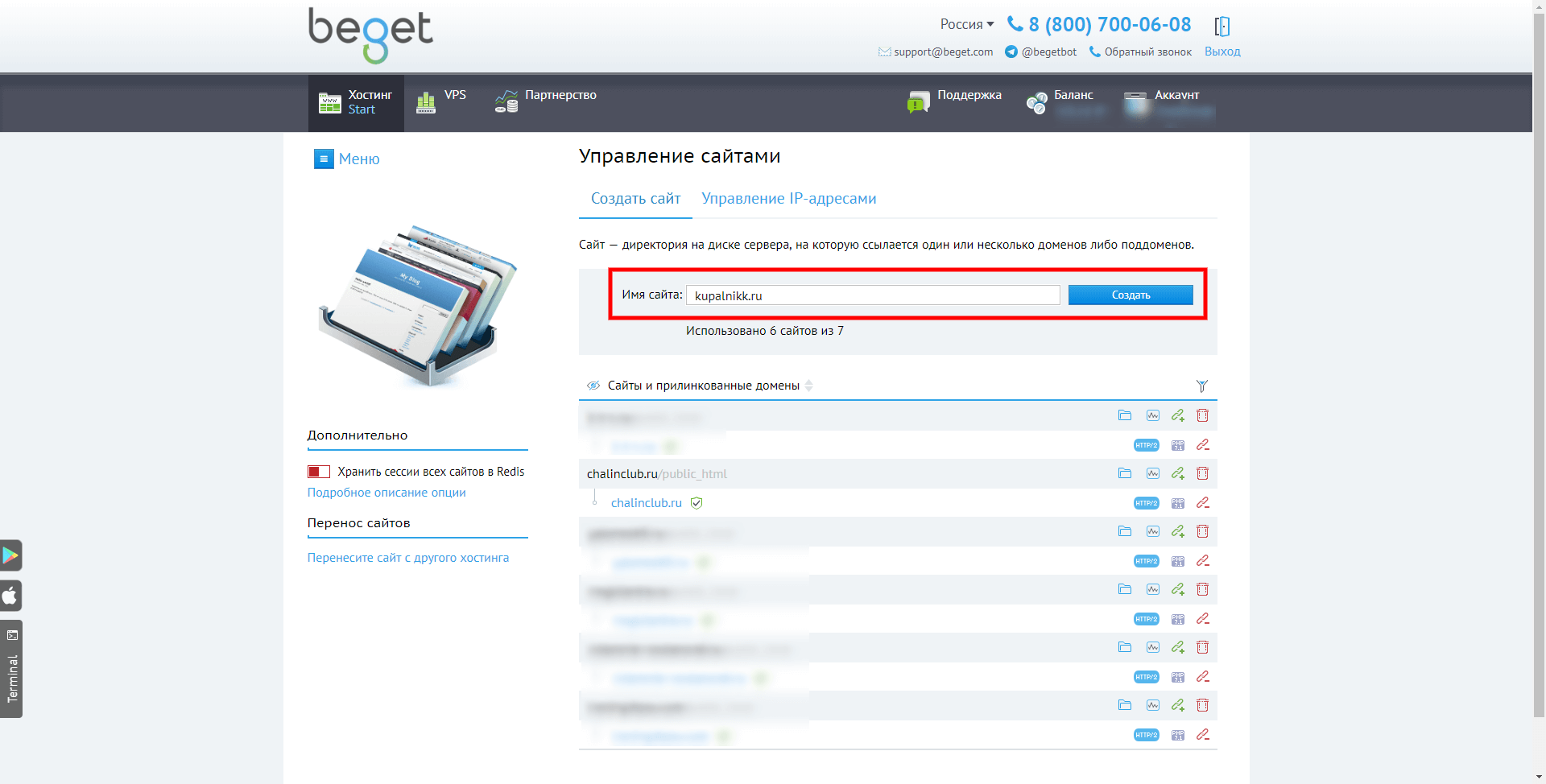
Вводим имя сайта и нажимаем кнопку «Создать»
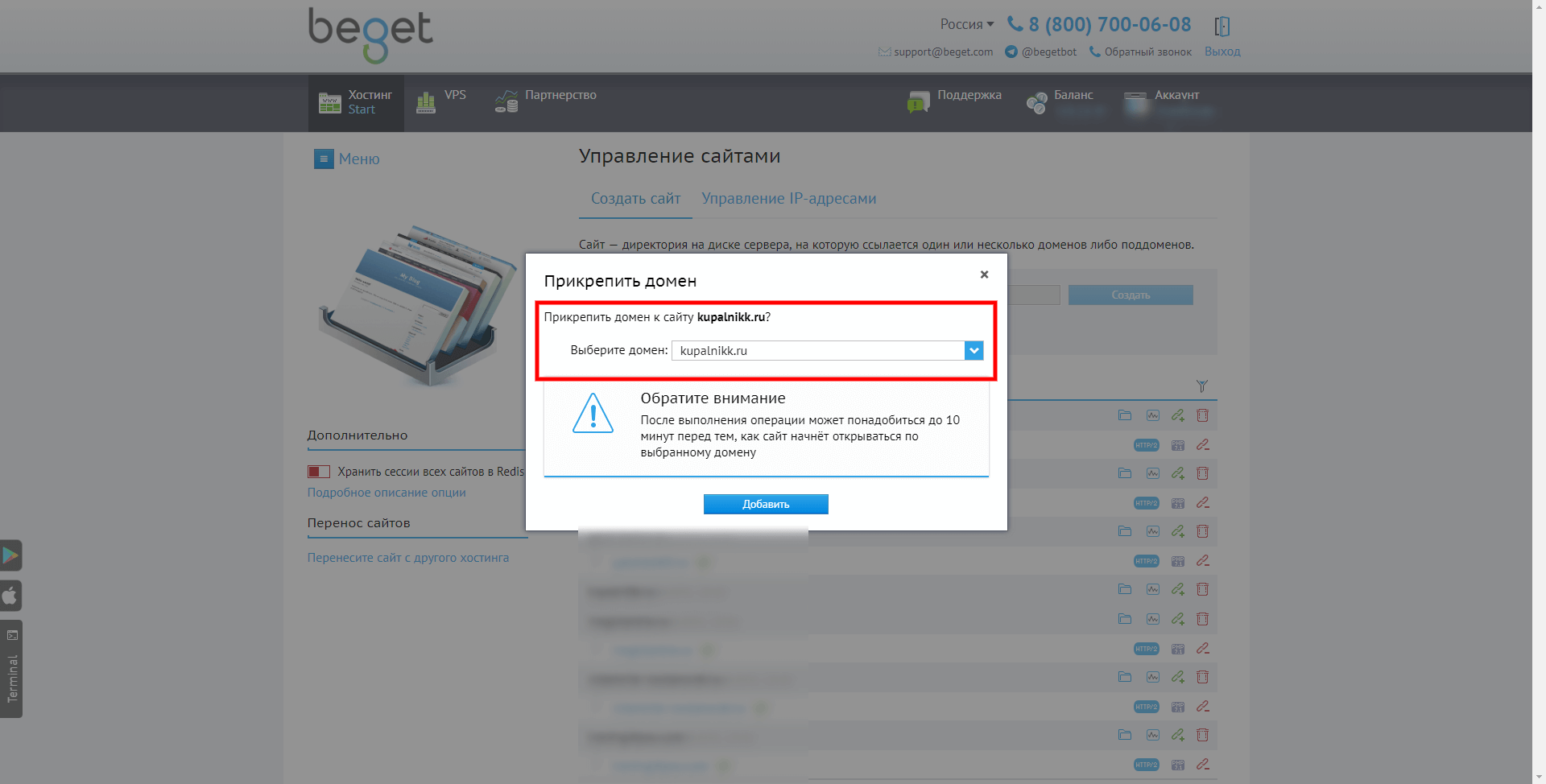
Для нашего будущего сайта создалась папка на хостинге, теперь нужно прикрепить доменное имя к папке. Выбираем из списка необходимое имя, прикрепляем. По умолчанию версия PHP 5.3, меняем на 7.2
Готово. Переходим к установке WordPress. Переходим в раздел CMS, выбираем Вордпресс. Заполняем необходимые поля: сайт для установки, описание, логин администратора и сложный пароль.
Сайт готов с темой по умолчанию, переходим в админку. Первым делом я перевожу сайт на защищенный протокол HTTPS, чтобы потом не пришлось переписывать ссылки в базе данных(для доменного имени у меня заранее на хостинге был выпущен SSL сертификат). В консоли сайта -> Настройки -> Общие настройки меняю в строках Адрес WordPress (URL) и Адрес сайта (URL) http на https. После сохранения изменений необходимо снова авторизоваться. Снова идем в Консоль -> Настройки -> Постоянные ссылки и настраиваем отображение. Я делаю ссылки следующего вида: /%category%/%postname%/
Установка плагинов
На время разработки необходимо закрыть сайт от посетителей, для этого используем плагин Maintenance. Теперь авторизованные пользователи видят сайт полностью, а не авторизованные — страницу заглушку. Прочитать про установку плагинов можно в нашей базе знаний здесь.
Следующий плагин перед установкой шаблона — Cyr to Lat enhanced. Плагин преобразует кириллические символы в названиях файлов и ссылках в латиницу. Он давно не обновлялся, но работает до сих пор на ура.
Остальные плагины буду устанавливать позже. Сейчас необходимо установить тему, чтобы увидеть какие дополнения обязательны для неё.
Установка темы
Предоставлена тема Maximum — Multi-Purpose Responsive WordPress Themes. Странно она выглядит, да и куча всего внутри… Будем посмотреть 🙂
Как и предполагал, тема запакована не по феншую, устанавливается в данном виде только через FTP. Плюс в том, что это не один шаблон, а сразу 21!
Тема и обязательные плагины установлены. Активировать необходимо дочернюю тему, чтобы без опасений вносить любые изменения. В большинстве премиум-шаблонов нет необходимости создавать дочернюю тему, по умолчанию она уже сделана разработчиками и находится в общем архиве. Заливаем демонстрационный контент. В данном шаблоне это делается одной кнопкой, но, необходимо активировать все плагины и обязательные и рекомендуемые. Я этого делать не стал, залил вручную.
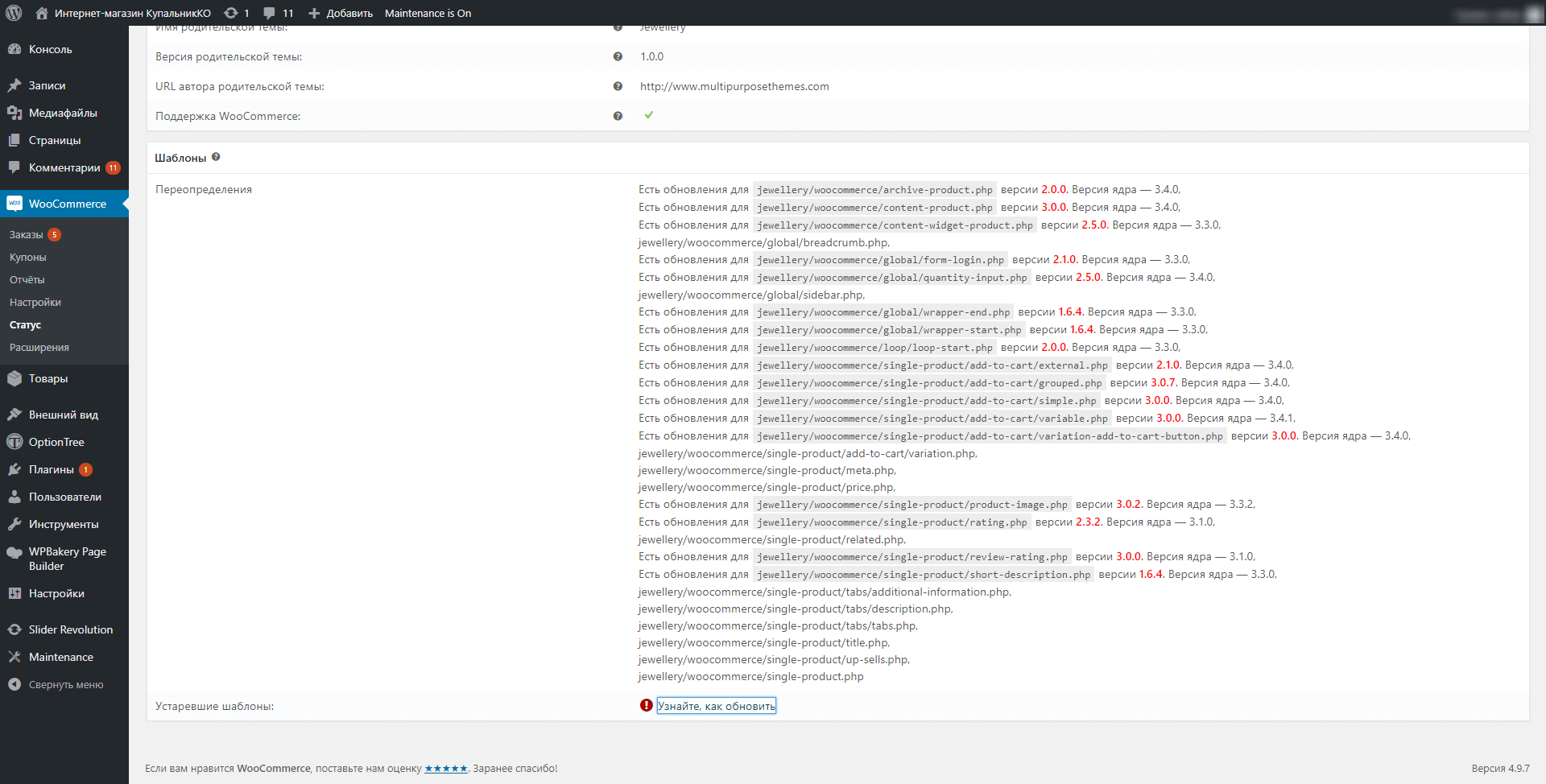
Смотрим, что на борту данного шаблона: Slider Revolution, WPBakery Page Builder и WooCommerce, который встречает не очень приветливой надписью о том, что в теме содержаться устаревшие шаблоны.
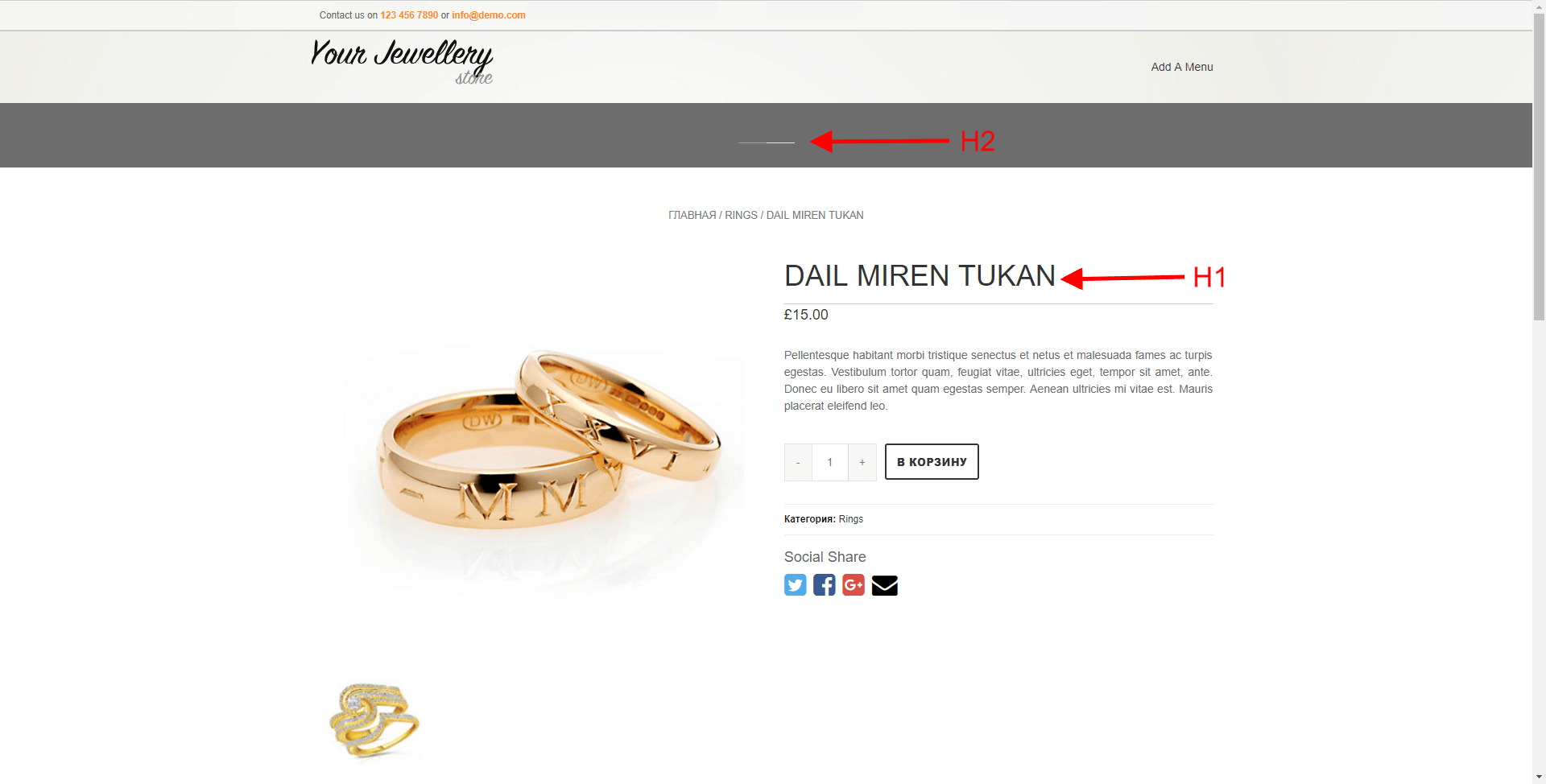
В таких случаях мне всегда вспоминается реклама курсов по созданию сайтов на WordPress: «Сделай сайт за пять минут без знаний программирования и начни зарабатывать»… Да вы … издеваетесь! Тут со знаниями думаешь плюнуть на шаблон и написать тему с нуля будет быстрее, чем ковырять чужой код 🙂 Лирику в сторону, смотрим дальше. Главная страница — ожидаемо. Создана с помощью пэйдж билдера и правится на раз. Блог… у меня в задании вроде нет блога, но так ведь не отдашь сайт… (мысли вслух). Ситуация: на страницах рубрик отсутствует заголовок H1. Нет, нет, его не забыли прописать в демо-контенте, его забыли вывести программно. В магазине обязательный заголовок H1 присутствует, его выводит сам WooCommerce, но почему-то над ним красуется пустой заголовок H2…
На этом я закончу данную статью, пойду думать что делать дальше, переписывать шаблоны, или попробовать доделать сайт, как и планировал, без единой строчки кода.