Чтобы наглядно показать зачем нужна дочерняя тема для WordPress я установил старую версию WordPress на локальный сервер. Активировал стандартный шаблон, и буду вносить изменения прямо в файлах темы. Печально, но такое сайтовредительство встречается довольно часто.
Какие изменения делают на любом сайте
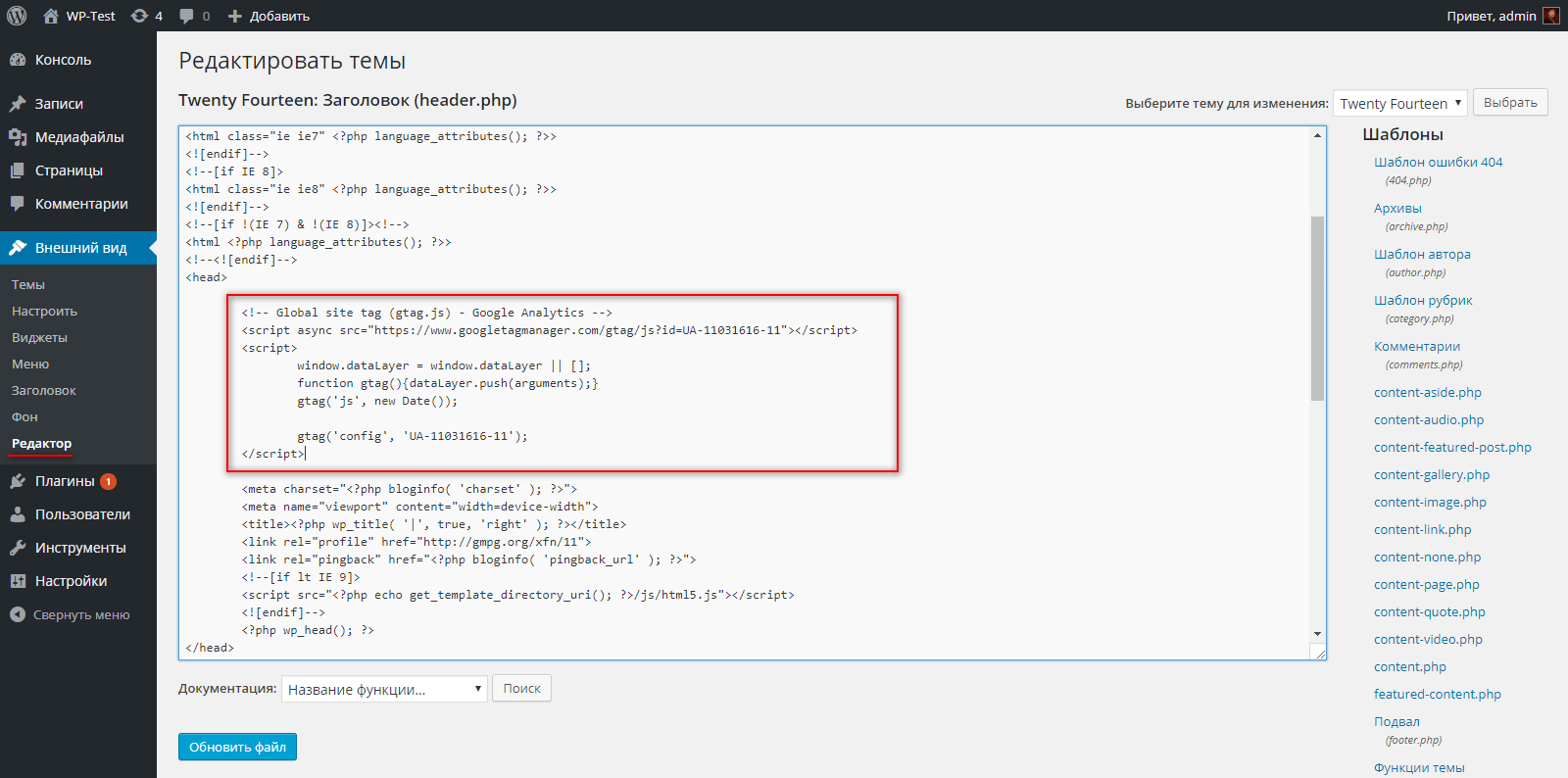
Во-первых, сегодня нет ни одного сайта без счетчиков посещаемости. Установим коды Яндекс.Метрики и Google Analytics в файл header.php. Для этого заходим в Консоль, в левом меню переходим во Внешний вид, далее Редактор. Справа находим файл Заголовок (header.php), кликаем и в окне редактирования добавляем код. Скрипт Google Analytics устанавливаем первым элементом после открывающего тега head.
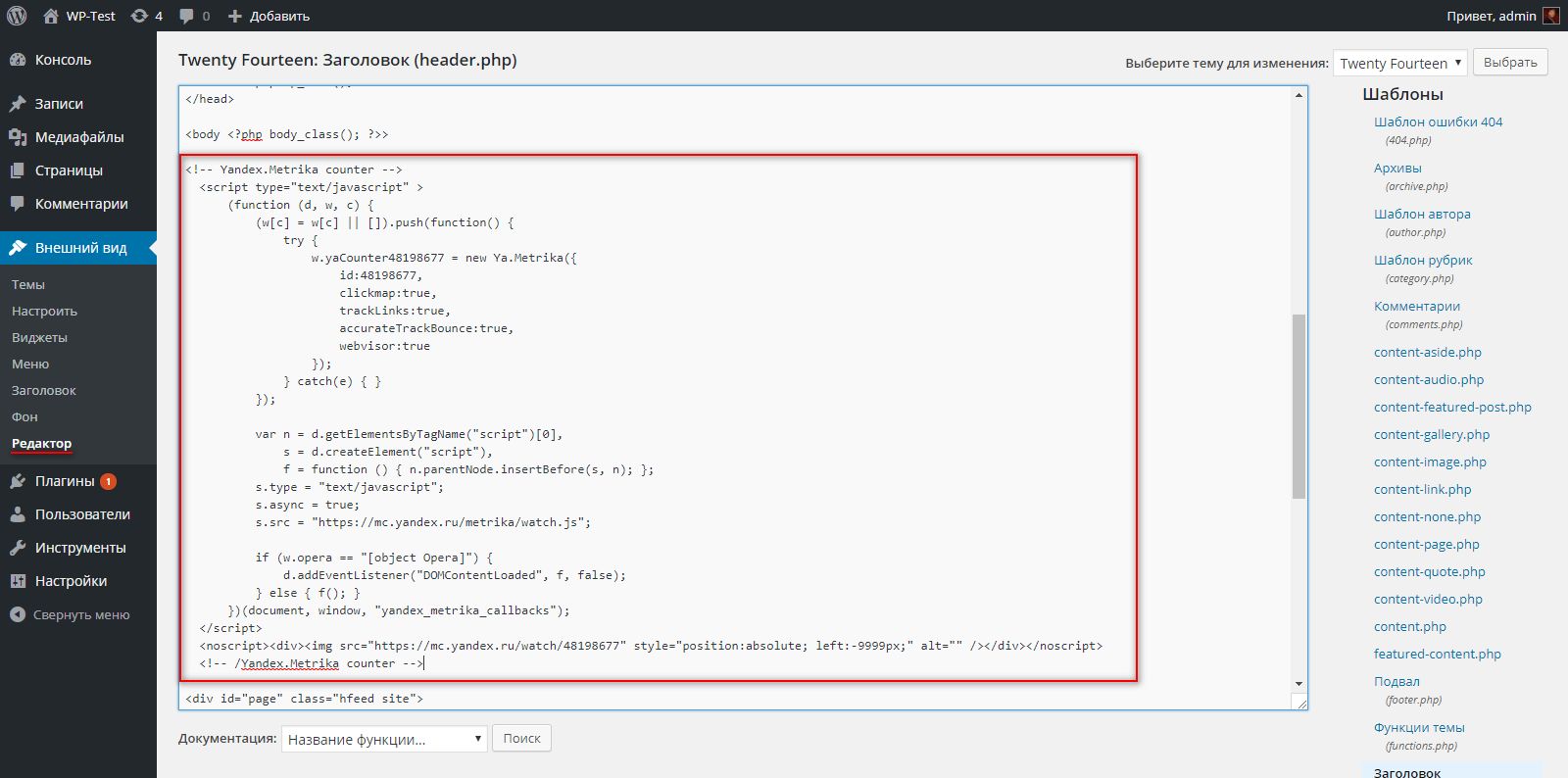
Код Метрики вставляем сразу после открывающего тега body.
При такой установке у вас будет более точная статистика и HTML валидатор не будет ругаться на noindex в разделе head.
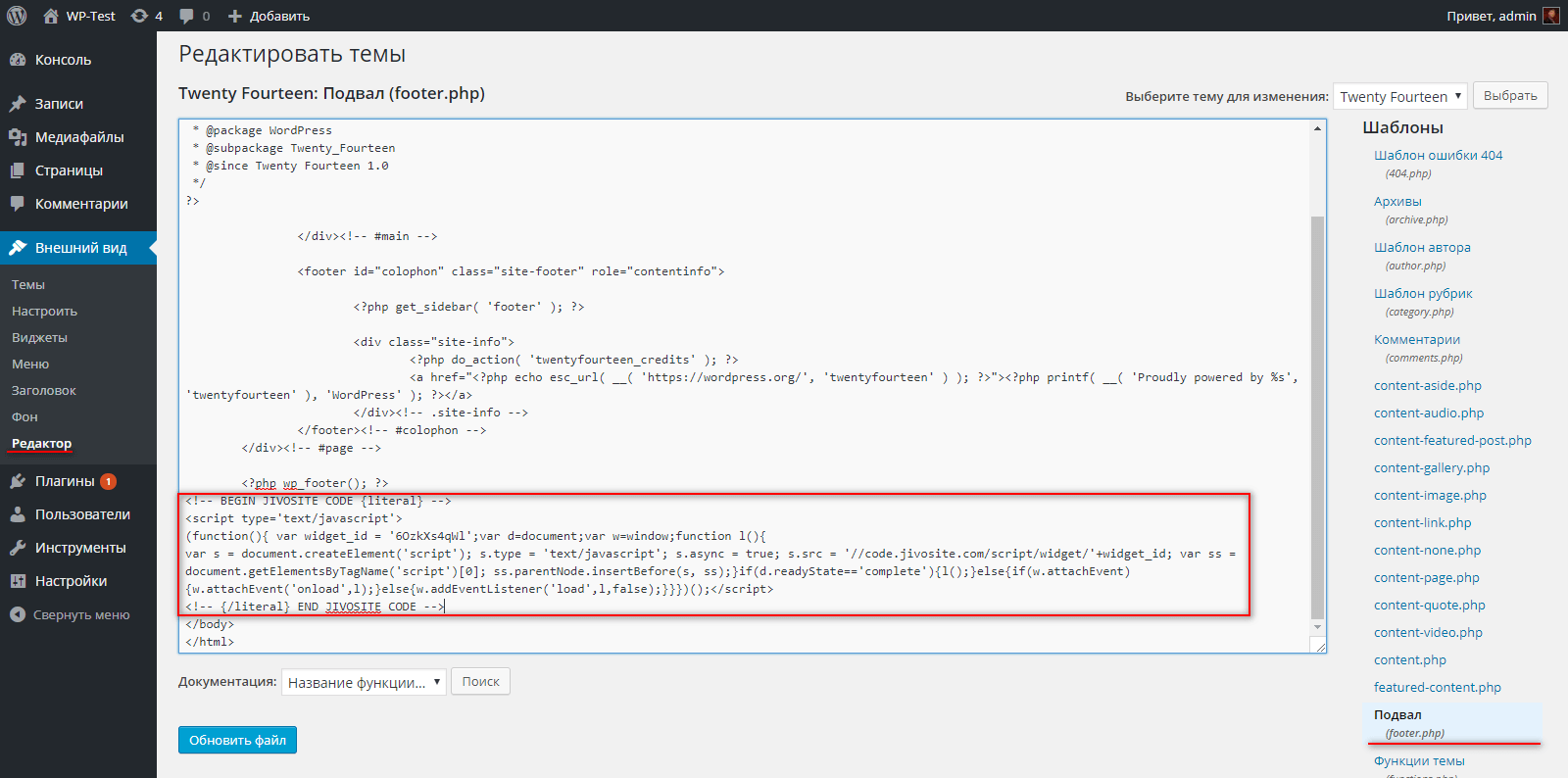
Во-вторых, ну какой-же коммерческий сайт откажется от форм захвата. Под формами я подразумеваю онлайн чаты, обратные звонки, всплывающие окна при разных действиях пользователя, предложения подписаться и так далее. Такие скрипты обычно устанавливаются в подвал сайта (footer.php). Делаем. В редакторе находим ранее упомянутый файл, и перед закрывающим тегом body добавляем многими любимый онлайн чат JivoSite.
В-третьих, нужно изменить цвет кнопок, рамку у таблички, размер шрифта, да мало ли что еще. Идем в файл style.css, так как в версии WordPress 4.3.15 не было в кастомайзере раздела для изменения стилей сайта.
Готово. Все изменения внесены, сайт работает, статистика поступает, клиенты идут, и вдруг… От разработчика шаблона прилетает оповещение о необходимости обновить тему в связи с тем то и тем то. Хорошо, если эти обновления не связанные с безопасностью сайта. А если брешь в системе и хакеры уже готовы залить вредоносную программу на все сайты с данным шаблоном? Нажимаем кнопку обновить, и… наши изменения исчезли. Файлы перезаписались, так как их сделал разработчик.
Настал момент рассказать зачем нужна дочерняя тема для WordPress, и как без знаний программирования разместить её у себя на сайте.
Создаем дочернюю тему
Нам потребуется доступ к сайту по FTP, или файловый менеджер на хостинге. Поехали.
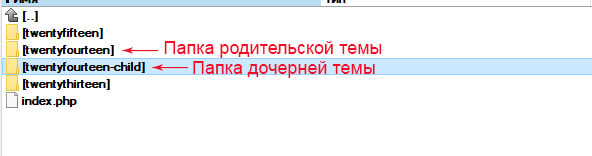
Заходим в папку, где хранятся шаблоны WordPress. На многих хостингах путь выглядит так: название_вашего_сайта/public_html/wp-content/themes/. В ней будут располагаться папки тем, которые установлены на вашем сайте. Внимание, хранение не используемых тем не безопасно!
Создаем папку для дочерней темы. Можно использовать только латиницу в маленьком регистре. Например: папка вашей активной темы называется twentyfourteen, создадим twentyfourteen-child. В новой папке создаем пустой файл с названием style.css. Дальше копируем код, приведенный ниже и вставляем в этот файл.
/*
Theme Name: Twenty Fourteen Child
Template: twentyfourteen
*/
@import url("../twentyfourteen/style.css");Theme Name – Название вашей дочерней темы. Здесь можно писать любое название, понятное вам. Обязательное поле.
Template – Название папки родительской темы. Обязательное поле.
Следующая строка импортирует стили из родительской темы. Ниже вы можете описывать уже свои стили для сайта.
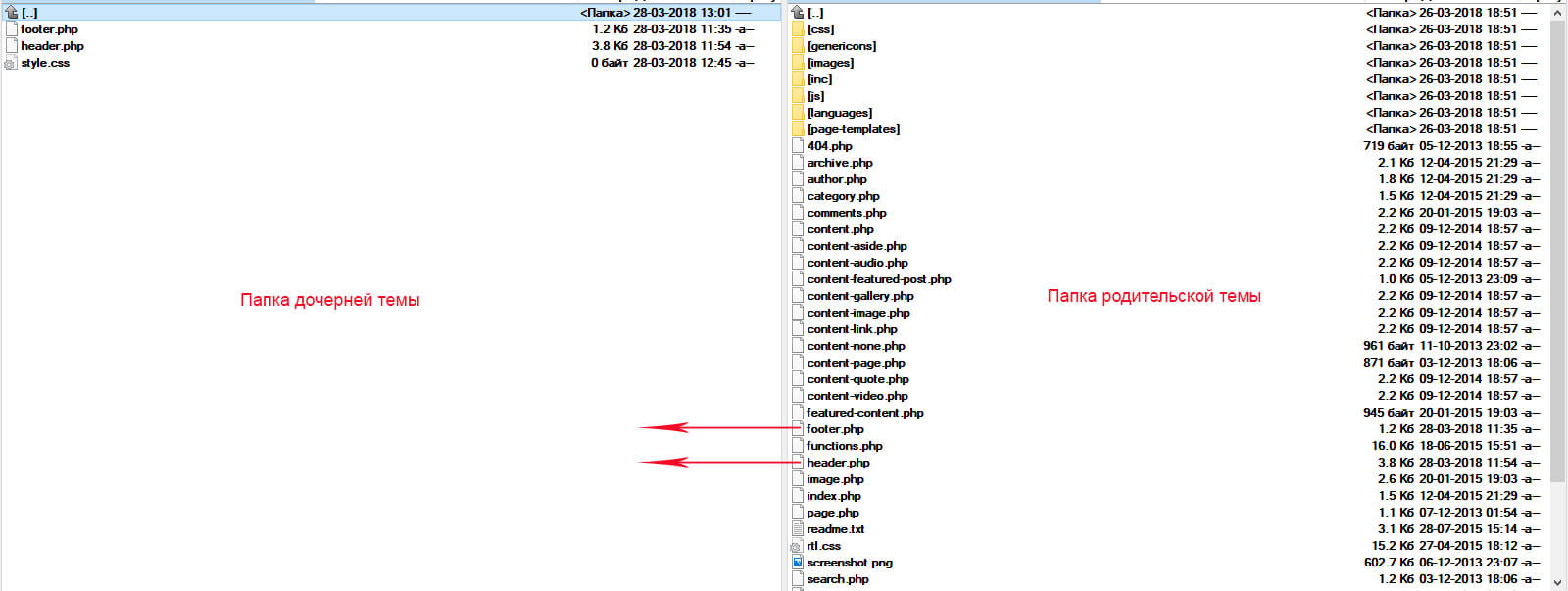
Дочерняя тема готова. Активируем её. Переходим в Консоль → Внешний вид → Темы. Далее копируем файлы header.php и footer.php из родительской в дочернюю и вносим изменения уже в файлах дочерней темы, как описано выше.
Теперь все ваши изменения в полной безопасности. Остались вопросы или не совсем получается сделать описанное выше, пишите в комментариях, обязательно всем отвечу.